Introduction
Overview
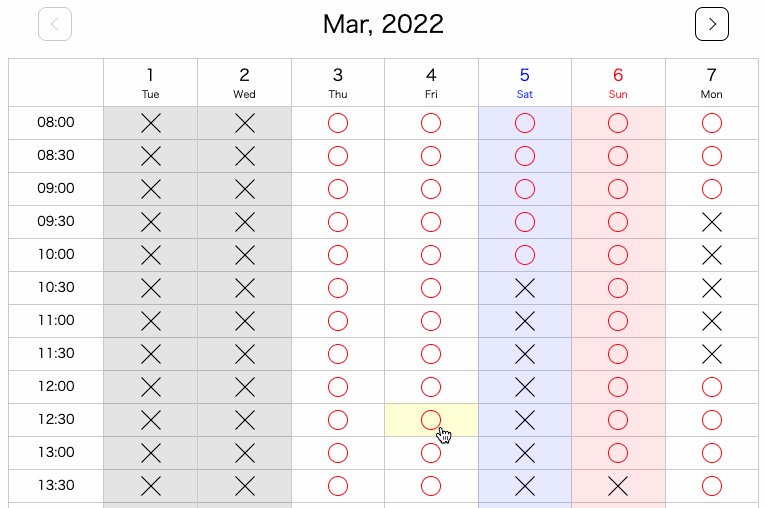
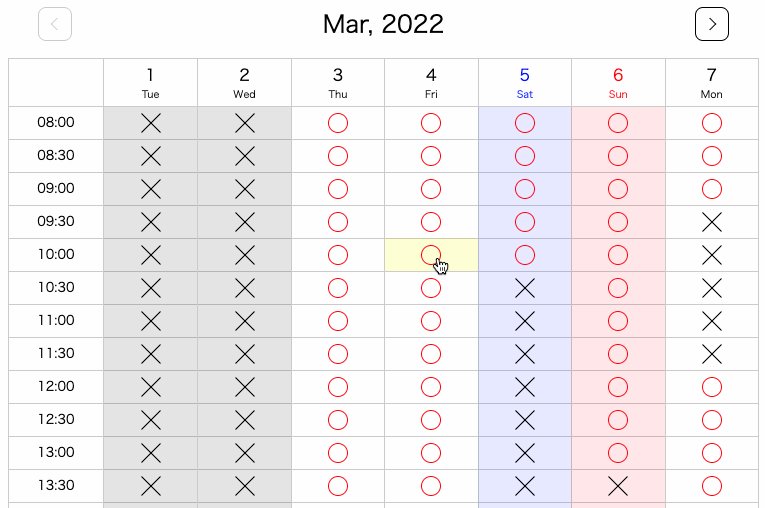
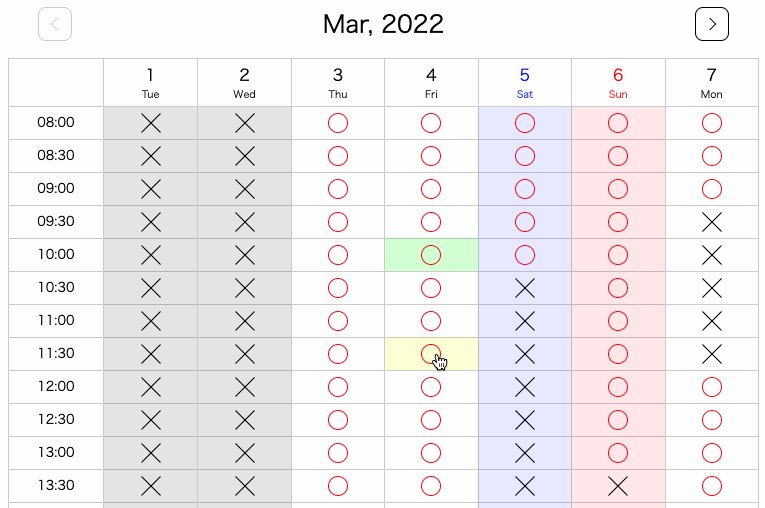
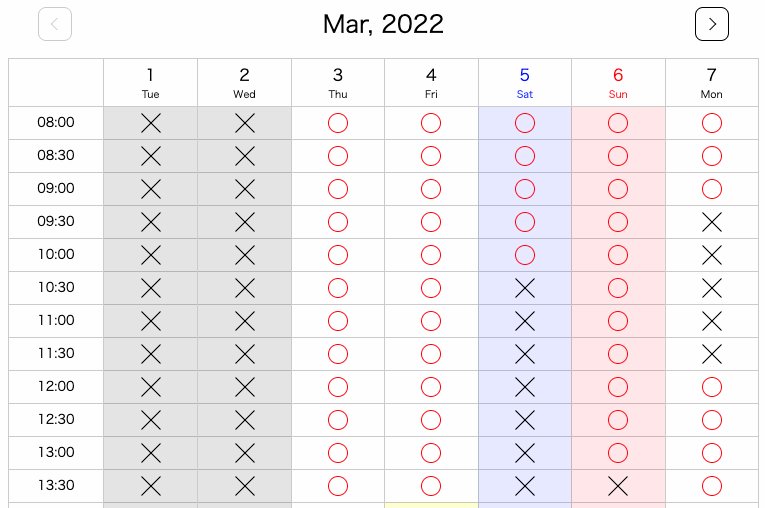
This is a UI library of selectable available time slots.

How to use
Load library
Load from CDN
Download to local
<!-- Base Styles -->
<link rel="stylesheet" href="dist/css/styles.css">
...
<!-- Main Script -->
<script src="dist/js/main.js"></script>
<!-- Locale datas -->
<script src="dist/js/locales.js"></script>
Initialization
<!-- Base Styles -->
<link rel="stylesheet" href="dist/css/styles.css">
...
<div id="app"></div>
...
<!-- Main Script -->
<script src="dist/js/main.js"></script>
<!-- Locale datas -->
<script src="dist/js/locales.js"></script>
<script>
const target = document.getElementById('app');
const ats = new AvailableTimeSlots(target);
ats.init();
</script>